全球行動上網比例超過電腦!
面對行動客戶群您準備好了嗎?
快易行動網-
最理想的響應式網站。
什麼是響應式網站RWD?
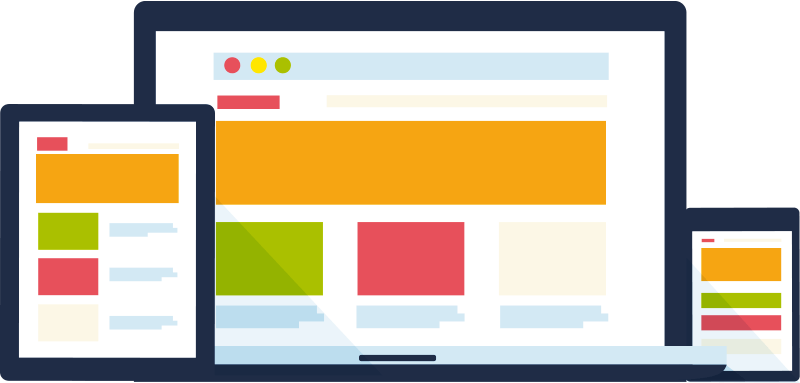
響應式網頁設計(Responsive Web Design, RWD),又稱為自適應、回應式網頁設計,起先是由ETHAN MARCOTTE於2010年所提出,是設計網站時採用CSS3+JQueay網頁技術,讓網頁依據不同解析度的裝置去套用不同的CSS,如此一來,當使用者以手機、平板、電腦等不同裝置瀏覽同一個網站時,網頁程式會根據使用者的裝置來提供符合其螢幕大小的網頁版本,例如:

- 螢幕解析度的寬度在1024像素以上時,傳回的網頁會顯示網站最完整的資訊。
- 螢幕解析度的寬度在700像素以下時, banner會自動縮排,橫式導覽列改成下拉式選單。
- 螢幕解析度的寬度在400像素以下時,版型會顯示全為直條狀,便於手機向下捲動閱讀。
同一個網站就有各種不同的版面呈現,顯示的字級大小也不同,讓使用者易於瀏覽,同時也減少其在行動裝置上閱讀時的縮放、移動動作。
由於這種技術是以各種不同大小的版面去呈現同樣的內容來源,響應式網站在設計編排時須經過適當的資訊取捨,這需要由經驗豐富的專業人員來規劃設計,才能在不同版本下都呈現最理想的內容,以提供最佳閱讀體驗。
→ 點此看快易行動網的精彩效果
(點選上方螢幕圖示就能看到不同裝置上顯示的版面)
