全球行動上網比例超過電腦!
面對行動客戶群您準備好了嗎?
快易行動網-
最理想的響應式網站。
全球行動上網時代來臨 !
智慧型手機已經超越桌上型電腦成為主要上網設備,行動上網已經不是趨勢而是事實。
1
台灣12歲以上民眾使用行動上網人口,為總使用網路人數的61.7%,較去年上升了13.7%,並持續增加中。
2
每位網站主已漸漸開始希望網路行銷業者,提供配合行動上網者與使用習慣來設計的行銷活動。
3
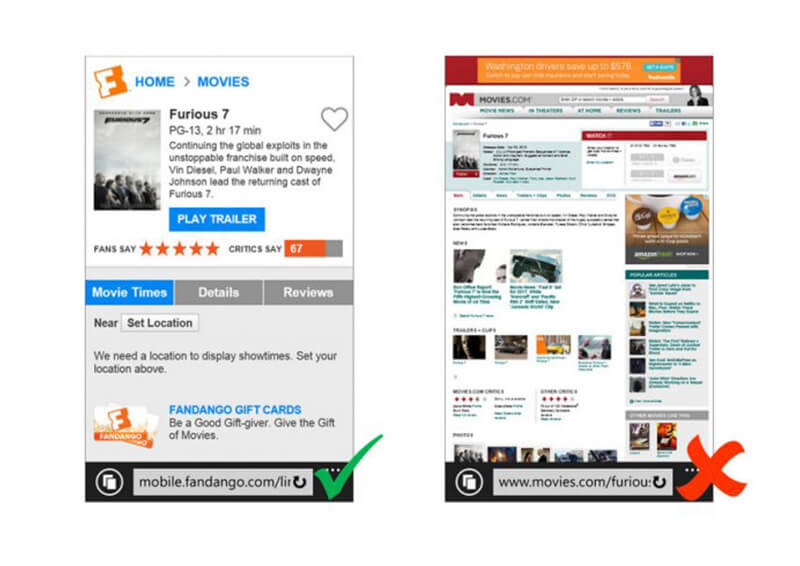
不適合以行動裝置瀏覽的舊式網站正在流失越來越多的使用者,流失的便是廣大的準客戶來源與商機!
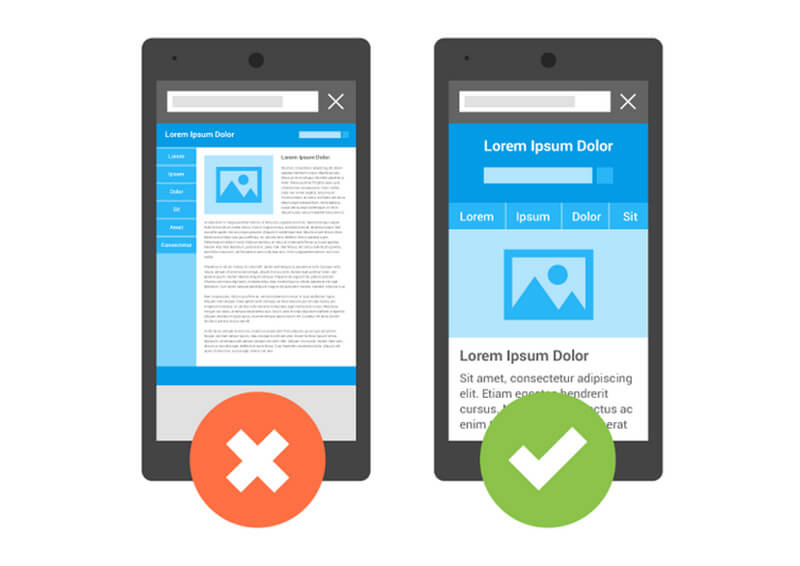
什麼是響應式網站RWD ?
Responsive Web Design,
簡稱 RWD 又稱為自適應、回應式或響應式網頁設計。
設計網站時採用CSS3+JQueay網頁技術,
讓網頁依據不同解析度的裝置去套用不同的CSS。
手機、平板、電腦等以有各式型式的機種尺寸且多達上百種,
當使用者瀏覽網站時,
網站會根據使用者的裝置硬體來符合其螢幕大小的網頁版本。

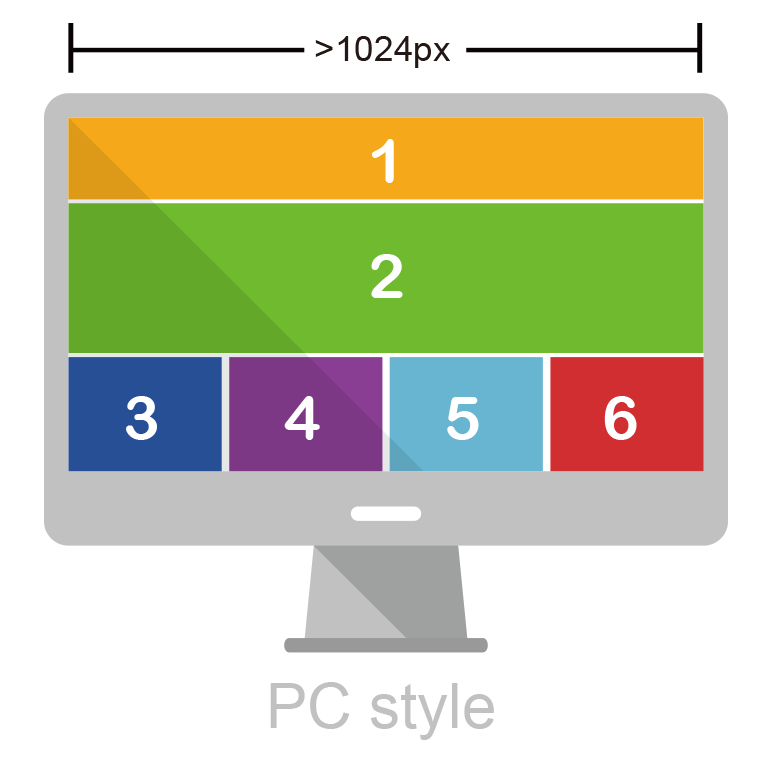
螢幕解析度的寬度在> 1024像素以上時,電腦版網頁會顯示網站最完整的資訊。

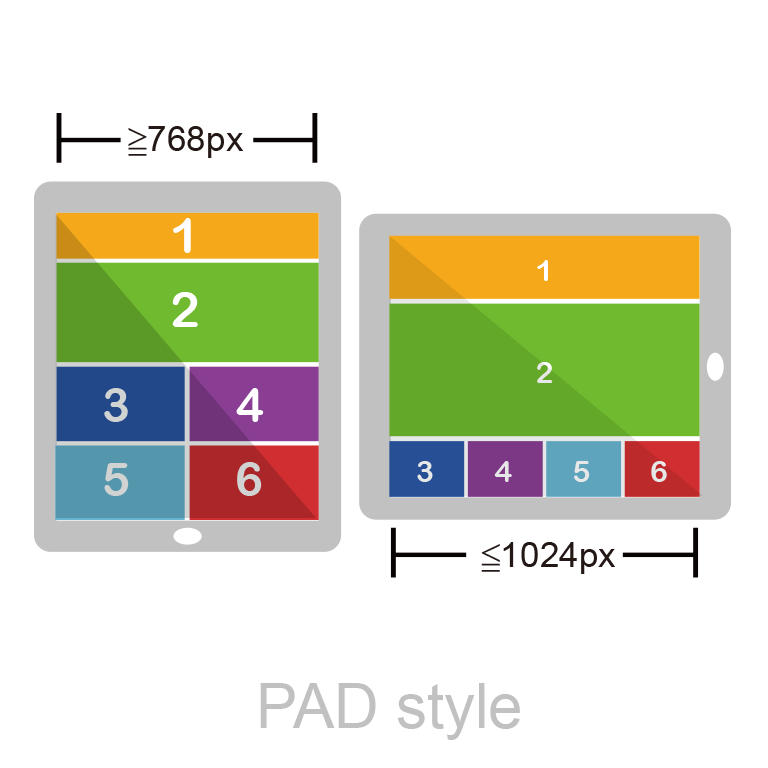
解析度在≤ 1024像素或≥ 768像素像素時, 平板直式呈現與平板橫式呈現略有不同的排版設計。

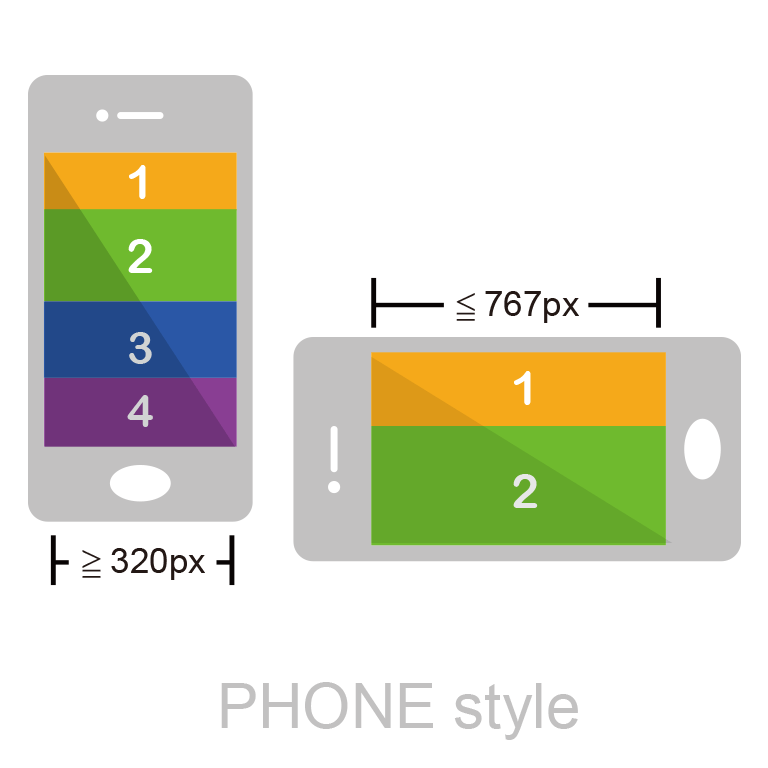
螢幕解析度的寬度在400像素以下時,版型會顯示全為直式瀏覽,便於手機向下捲動閱讀。